こんにちは、アプリ開発担当のエモトです。田舎からリモートワークで働いているのですが、どうも家のインターネット回線が不安定。今年前半の緊急事態宣言でリモートワークが広まった時期から明白に不安定になりだし、騙し騙し使ってましたが、流石に支障が出るため、ネットワーク環境の更新を計画中です。これを機に、IPoEで本当のインターネットを始めたい。
私の React Native 開発あるあるの1つとして、実装が終わったと安堵して確認したら、セーフエリア対応が不十分だったことがしばしばあります。ネイティブ開発なら勝手に動いていたことを忘れてしまい、後で SafeAreaView タグで囲って修正します。
今回、FlatList でセーフエリア対応したときに気づいたこと、その対応方法を紹介したいと思います。なお、以降に提示するコード例は簡易的にしています。
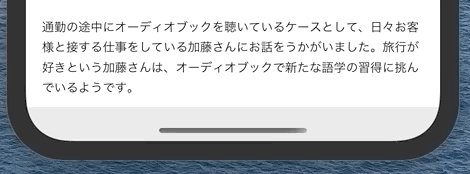
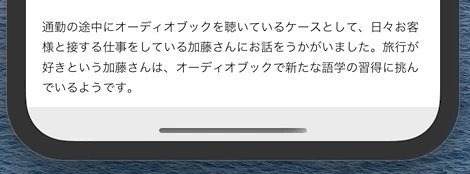
単純に以下のコードのように FlatList のみで画面を構成した場合、セーフエリアは考慮されません。
<FlatList />

表示したい内容はすべて表示されていますが、リスト底部がセーフエリア(ホームバー)と重なっており、よいインタフェースであるとは言えません。
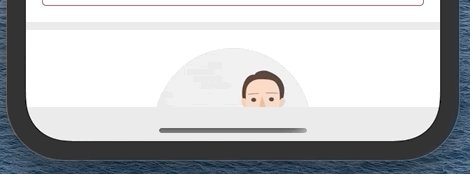
React Native でセーフエリアを考慮する場合は、SafeAreaView タグを用いてば良いです。早速やってみましょう。
<SafeAreaView> <FlatList /> </SafeAreaView>

セーフエリアに重ならずに表示できましたが、違うそうじゃない。ユーザーのホームバー操作の保護が目的なら十分ですが、セーフエリアでの表示が無くなっています。これもよいインタフェースではありません。
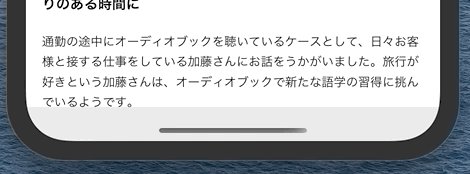
なら、どうすればいいのか。この解決は、SafeAreaView を FlatList ではなく、 FlatList を構成する要素、例えば renderItem で指定する item などに対して行えば、うまく表示されます。
// renderItem に渡す関数など import { SafeAreaView } from 'react-navigation' <SafeAreaView forceInset={{ bottom: 'always' }}> <View /> </SafeAreaView>

セーフエリアでも表示され、リスト底部がセーフエリアに重なることなく十分な余白を持ったので、今回こそ良いインタフェースと呼べるでしょう。なお、forceInset を設定するために、react-navigation を使用してました。なお、item それぞれに行うと、item 間にセーフエリア分の余白が生まれてしまうので、最下部の item のみに行う、または ListFooterComponent を使用していればそれに対して行うなどの手間があります。
まとめ
ノッチありスマホが発売されたとき、なんてキワモノなと思ってたこともありますが、昨今はノッチありがスタンダードの1つになりました。また、ディスプレイの湾曲や角丸で、セーフエリア設定は必須になったと言えます。実装した後に「あっ、セーフエリアを忘れてた」とならないように、良いインタフェースを持つアプリを開発していきたいです。
最後に、オトバンクではエンジニアを募集中です。日々良いユーザーインタフェースとは何なのかと考えている方、オーディオブック・React Native 開発(Swift や Kotlinのネイティブコードも書いてます)にご興味があれば、是非どうぞ。
お待ちしております。