度々の登場になります、麦芽系エンジニアのasmzです。何でしょうね、何か意識高まってるのか割と短いスパンでもう1エントリ書きましたので公開してみます。
というのも、前回のエントリでfastlaneの紹介をしたんですが、その中で出てきた「Crashlytics」について、「うわー、fastlaneのことばっか書きすぎてもう全然書くスペース取れないわー」ってなりまして。。。(ちょっと意識高まりすぎた)
というわけで、Crashlytics自体も結構高機能なので、今回はこのツール自体のざっくりとした紹介と、使ってみての感想、注意点なんかを書いてみます。
まぁ「fastlane」「Crashlytics」それぞれのツールがやってることは結構異なるので、前後編という感じでは無いのですが、前のエントリと関連付けて呼んでいただけると、話が繋がりやすいかな、とは思います。
本題に入る前に...
「Fabric」「Crashlytics」とかいう名前が出てきたり、前回のエントリでちょこっと出てきたベータ版配布のやつを一瞬「Crashlytics Beta」と呼んだりとかして、実は自分でも何かよくわかんなくなってきていたので、まずはここでいろいろごちゃごちゃしている各種ツールを整理します。
Fabricとは
Fabric - Twitter's Mobile Development Platform
公式ブログから引用すると、「安定性を高める、利用者を増やす、収益を得る、ユーザーの本人確認という、スマートフォンのアプリ開発者が体験するよくある課題に対応するプラットフォーム」として、Twitter社が無料で提供しているモジュラーキットです。
あ、ちなみに↓のFabricは今回の話とは別物です。こちらを想像してお越しくださった方は、残念ながらお力になれませんのでご了承ください。。。
Welcome to Fabric! — Fabric documentation
ちなみに「Nomad」とかも同じ問題抱えてますよね。。。
さて気を取り直して、公式ブログでの公開時点ではこのFabricを構成するモジュールとして、Crashlytics(クラッシュレポート)、MoPub(広告)、Twitter(Twitter連携)の3つのモジュールが紹介されていますが、その後Digits(ユーザ認証)、Optimizely(A/Bテスト)、Stripe(決済)などのモジュールが追加されています。
これだけの機能が無料で利用できるのはかなり魅力なわけですが、さらについ先日(2015/10/21)、前回のエントリで紹介した「fastlane」がこのFabricのモジュールの1つに加わる、という発表があり、ネイティブアプリ開発者はもはやFabric使わない手は無いところまで来てる感じですよ!奥さん!
(fastlane作者のTweetより)
I’m incredibly excited to announce that fastlane is now part of @fabric https://t.co/OSatzsKZty pic.twitter.com/6tJnSkWQu4
— Felix Krause (@KrauseFx) October 21, 2015Crashlyticsとは
Fabricを構成するモジュールの一つで、アプリのクラッシュ収集・解析が主要な機能です。
ただ機能としてはそれだけに留まらず、アプリのリアルタイムアクセス分析(いわゆるAnalytics機能) や、前回のエントリで使用したベータ版配布機能なども持っているなど、なかなか侮れないヤツです。
- Crashlytics
- Crashlytics … クラッシュレポート
- Beta by Crashlytics … ベータ版配布機能
- Answers by Crashlytics … リアルタイムアクセス分析
つまり前回のエントリで使用したのはこの「Beta by Crashlytics」だったわけです。(何か呼び方がとっ散らかっちゃっててすみません。。。)
まぁ実際はこの機能を持ったCrashlyticsがTwitter社に買収されてFabricの1モジュールとして取り込まれたという経緯があるようなのですが、何となく今後Fabric的には「Beta」「Answers」はそれぞれ独立したモジュールのような扱いにしたそうな感あるので、今回Crashlyticsの紹介をするにあたって、それぞれ「Crashlytics」「Beta」「Answers」という呼び方に統一して書こうと思います。
Fabric SDKの導入
CrashlyticsがFabricモジュールの1つであるということから、利用にあたってはまずFabricのアカウント取得とSDKの導入が必要となります。
この辺りは前回も紹介しましたが、以下のエントリが参考になるのでここでは割愛します。
- Xcode - 【iOS】新しくなったCrashlyticsの使い方 Fabric版(アカウント取得編) - Qiita
- Xcode - 【iOS】新しくなったCrashlyticsの使い方 Fabric版(SDK導入編) - Qiita
SDKを組み込むためにはXcodeプロジェクトをちょこっと弄る必要があるんですが、元よりFabric自体がかなり親切設計になっており、Macアプリがナビゲーションしてくれる手順通りに進めると、結構簡単に導入できます。
注意点
上記サイトの説明はXcodeプロジェクトに直接SDKを組み込む手順ですが、CocoaPodsで管理したい場合、以下のように若干設定内容が異なります。
[Podfile]
pod 'Fabric' pod 'Crashlytics'
[Xcodeプロジェクト - Build phases - Run Script]
Shell:/bin/sh
"${PODS_ROOT}/Fabric/Fabric.framework/run" <CRASHLYTICS_API_TOKEN_IS_HERE> <CRASHLYTICS_BUILD_SECRET_IS_HERE>
まぁこの辺も手順をナビゲーションで提示してくれた気がするので、それに従えばそんなに難しくなかったかな、と思います。
Crashlytics(クラッシュレポート)
SDK導入がすべて完了した状態であれば、その他特別な手順はなくこの機能を利用することができます。
アプリがクラッシュしたときに送信されるレポートは、Fabricの以下の画面で確認できます。

ちなみに、割とリアルタイムに近いレベルで送信されてきます。
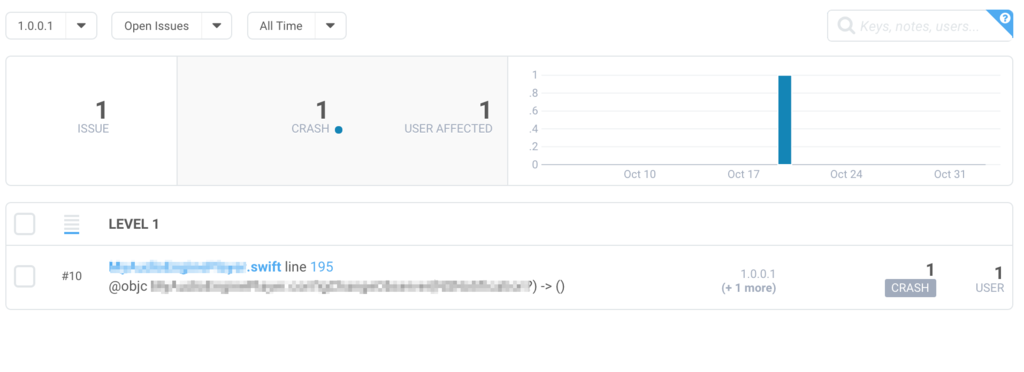
実際のレポートは以下の様な感じです。

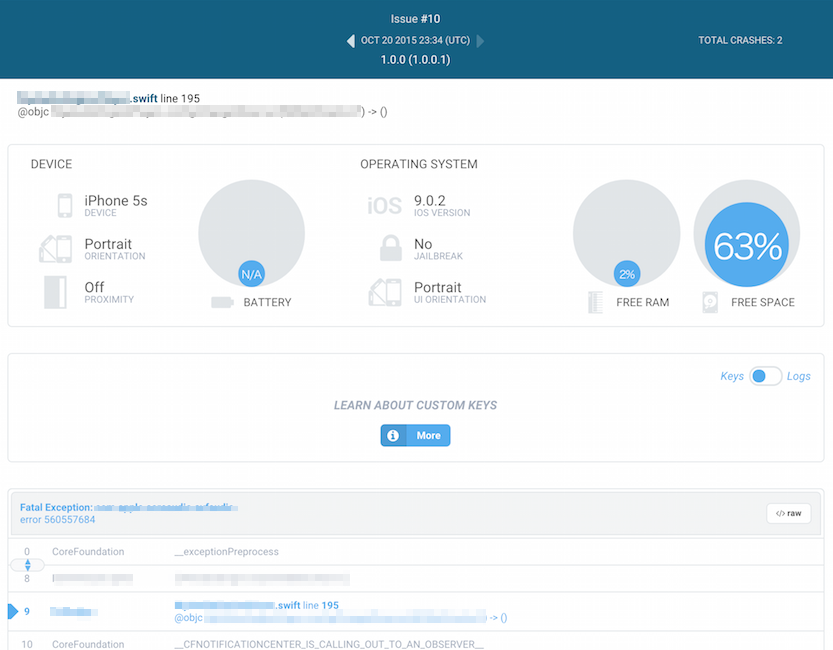
また、それぞれのクラッシュの詳細を以下のように確認することが出来ます。

クラッシュしたソースコードの行数の他、そのユーザの端末状況(端末名、OS、バッテリー残量、画面向き、ストレージ使用状況など)など、デバッグに有用な情報を詳細に取得することが可能です。
Beta(ベータ版配布)
SDKが導入された状態であれば、そのままこちらの機能も利用可能です。ただし、配布の前に以下の通りテスター情報の設定が必要です。
テスター情報登録
- FabricのDashboardでテスター登録(メールアドレスのみで可能)
- 招待メールをテスターに送信
- テスターがそのメールのリンク先よりiOSプロファイルをインストール
- その端末のUDIDがBetaに送信される
- UDIDを開発者がiOS Dev CenterのDevicesに登録する
- その端末で使用できる設定を入れたProvisioning Profileを生成
- そのProvisioning Profileを使って作ったAdHoc版ipaをBetaにアップ
- テスターにメールで通知されインストール可能
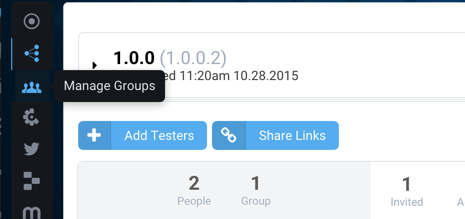
テスター登録はFabricの「Beta」−「Add Testers」から可能です。

なお、テスターは複数人居ることの方が多いと思いますので、その場合「Manage Groups」でグループとして作成しておいた方が便利です。(配布する際にグループを指定するだけで、そのグループに属する全テスターにベータ版が配布される)

ベータ版配布
ベータ版ipaファイルの配布の仕方としては2通りあります。
- Fabric Macアプリから配布
- コマンドラインから配布
いずれの方法も、以下のサイトがとても参考になりますのでご参照ください。
[iOS][Fabric] Crashlytics を使って iOS アプリのベータ版を配信する | Developers.IO
私の場合、前回のエントリで書いた通りこの配布をfastlaneで行っていますので、方式としては間接的に「コマンドラインから配布」の方を利用していることになります。(FabricのMacアプリは実は一切使用していない)
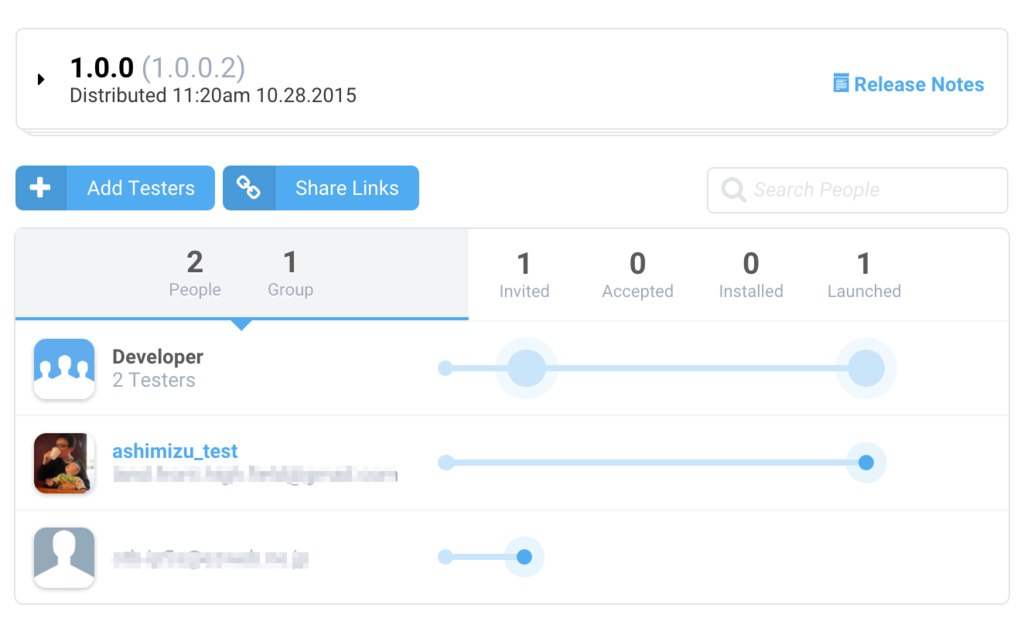
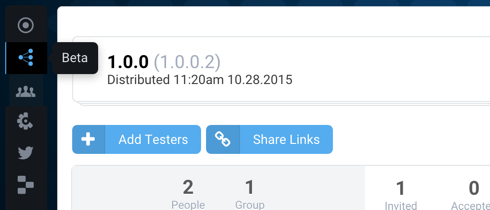
実際に配布が完了すると、このような画面になります。
この例では「Developer」グループに2ユーザ登録されている状態となります。何人を招待して、そのうち何人がインストール、アプリ起動したかが一目瞭然ですね。(ちゃんとテストしてくれてるかどうか、まるっとお見通しだ!)
注意点
Beta上ではアプリのバージョンはXcodeプロジェクトの「Version(CFBundleShortVersionString)」と「Build(CFBundleVersion)」を使って管理されます。
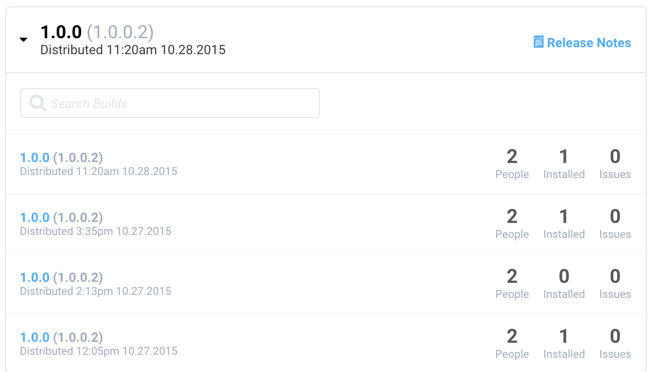
この2つが同一の場合、一応バージョンアップしたことのメール通知は流れますが、以下のように同じビルドが並び、テスターから見ると違いが区別できない状態となります。
DeployGateを使ったことある方はわかると思いますが、DeployGateではこの辺ビルドバージョンを変更しなくても常に通番が振られて管理されています。それによって新しいリリースの区別が付けれた思いますが、Betaではそういった通番がなく、ビルドバージョンが使用されることになるので注意が必要です(実際少し迷いました…)。
ちなみにちょっと試したら、全くバイナリが変更されていないものを再アップしても、メール通知は流れないようです。(ただしそのタイミングでたまたま新規テスターが増えていたら、その人には通知が行くみたい)
Answers(リアルタイムアクセス分析)
基本的な情報の収集
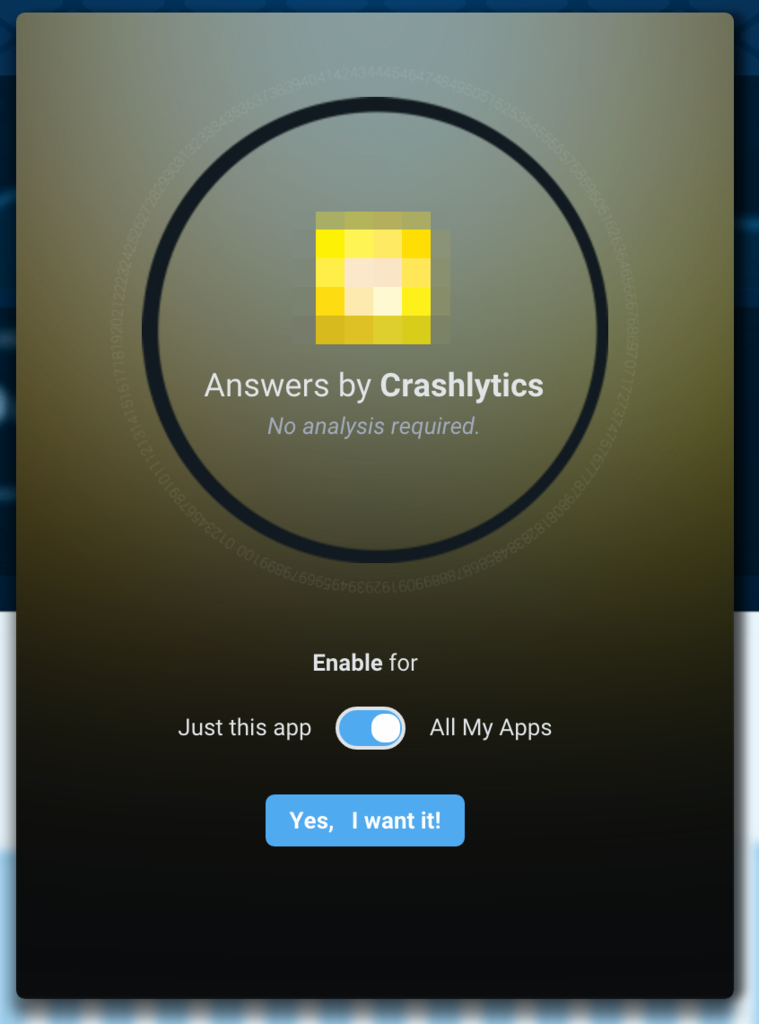
Answersを利用するためには、まず初めにFabricのDashboard「Answers」を選択したときに表示されるダイアログで機能を有効化する必要があります。

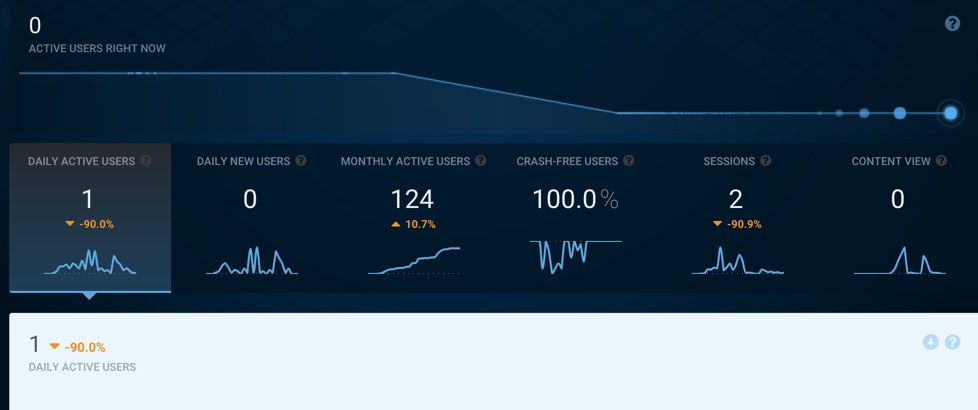
後は先のSDK導入さえ済んでいれば、基本的な情報は自動的に取得されます。

ちょっと開発中の画面なので情報が少ないですが、「アクティブユーザ数(日毎、月毎)」「セッション数」「クラッシュフリーユーザ数」や、キャプチャ切れてしまってますが下の方にはデバイス毎、OS毎のアクティブユーザ数なんかも取れています。
独自イベント収集
各アプリ画面毎のビュー数や、アプリ内独自イベントを収集したい場合はイベントトラッキング処理をアプリ内に追加します。
イベントトラッキング処理の書き方は以下のサイトが参考になりました。
GoogleAnalytics - Twitter Fabric(Crashlytics)のAnswersに追加されたイベントトラッキング機能を導入してみた - Qiita
上記サイトや公式ドキュメントを見て頂ければ、処理の書き方自体は難しいものでは無いと思いますが、一つ例示するとこんな感じになります。
let content: Content = ... let user: User = ... Answers.logCustomEventWithName("Custom Event!", customAttributes: [ "contents_id" : content.id, "user_id" : user.id == nil ? "not set" : user.id ] )
カスタムイベント名を定義して、それに属性値をDictionaryで付けてやって送信するだけで、簡単にイベント送信が可能です。
また、いくつかプリセットされているイベントもあるので、こちらを利用することも可能です。
参考: analytics - Twitter Fabric(Crashlytics)のAnswersの新機能イベントトラッキング結果例を紹介 - Qiita
以下は「Content View」というプリセットを使用してみる例です。何らかコンテンツを持っていて、そのビュー数を計測したい場合に使用する感じでしょうか。
let content: Content = ... let user: User = ... Answers.logContentViewWithName("Content View!", contentType: content.type, contentId: content.id, customAttributes: [ "user_id" : user.id == nil ? "not set" : user.id ] )
使ってみての感想
Crashlytics(クラッシュレポート)
やはり主機能なだけあってかなり有用だなーという印象です。Google Analyticsでもクラッシュレポート自体は取れますが、細かい情報の取得とかリアルタイム性などを考えても機能の充実度はCrashlyticsの方が全般的に上回っている感じがあります。
Beta(ベータ版配布)
fastlaneとの連携利用で概ね満足しているんですが、ちょっと上の方で書いた通りバージョン区別の仕様がDeployGateとは異なり、個人的にはDeployGateの仕様の方が良かったな、と思いました。この辺はプロジェクトでのビルド番号付番方針にも寄るかなとは思いますが。
Answers(リアルタイムアクセス分析)
情報自体は簡単な手順で手早く取得できるものの、そのデータの分析機能があまり充実しておらず、ちゃんとユーザ傾向などを分析したい場合はこの機能だけでは不十分かな、という印象です。
例えばGoogle Analyticsであれば、取得したデータに対してセカンドディメンションで別な切り口での集計など普通に出来ますが、そういう機能がAnswersにはなく、抽出条件指定やデータ表示期間の変更もできない気配です。そういった点で現段階ではGoogle Analyticsの代替とはなれないかな、と思っています。
導入を検討されている方は、ぜひ一度十分なデータが取れるかどうか試してみることをおすすめします。
まとめ
まぁAnswersについては若干機能不足かなーという点もありましたが、一方で、SDKを入れてしまえば大きな追加実装をほとんどすることなく、これだけの機能が無料でアプリに付けられるっていうのは相当魅力かなーとも思います。Fabricの回しものじゃないですが、興味があれば一度入れてみてはいかがでしょうか?
Fabricのこれ以外のモジュールも今後使ってみたい気持ち。
余談
Q.「前回、今回とiOSアプリ関連のエントリ書いてるけど、肝心のiOSアプリは?」
A.「えっ?あぁ、えっと…。どうなってましたっけね?Ap◯leさん…?」