はじめまして。
さっそく弊社CTOの記事でネタにされてますが、Slack導入されてテンション上がっているエンジニアのasmzです。好物はアサヒスーパードライです。
さてところで、何でこの飲んだくれエンジニアがまだシラフのくせにSlack導入されてテンション上がっているのかというと、SlackはHubotと連携してボットを動かす事ができるんですね。 Slack上でボット動かすことで、以下のようにいろいろ楽しいことができるそうなんですよ。
ただのボットに留まらぬこのポテンシャル、見逃す手はないですよねー。
弊社のSlackにはCTOが「otobot」という名前のHubotを入れてくれたので、このotobot君を愛すべきマスコットキャラに育て上げるべく、我々エンジニアが頑張らなくてはなりません。
愛すべき我らがotobot君

という訳で、今回試しに我らがotobot君に機能追加してみたので、その内容と手順をご紹介します。
今回のHubotスクリプト概要
皆さんは普段会社で仕事してて、こんな経験はありませんか?
- 今雨降ってるから、止むタイミングを見計らって帰りたい
- 会社の置き傘持って行く必要あるかどうか、自宅付近の天気次第で決めたい
- 何かすごい豪雨らしいから見に行きたいけど、今ちょっと席を立てない
- とにかく今の天気が気になって仕事が手につかない
最後に当てはまる人は何か別の理由がありそうですが、ちょっとしたタイミングで外の天気知りたい時、ありますよね。わかります。
そんなときのために今回は、サクッと今の天気を調べてくれるHubotスクリプトを作成し、稼働中のotobot君に追加してみたいと思います。
スクリプト処理概要
- Hubotに対する発言より表示したい地名を取得
- Yahoo!ジオコーダAPIを利用して地名から位置情報(緯度、経度)取得
- 取得した位置情報を中心として、Yahoo!スタティックマップAPIにリクエストするためのURL(パラメータに雨雲レーダー表示指定)を生成してタイムライン上へ出力
- (タイムライン上に出力されたURLはSlackにて自動で画像展開される)
地名からの緯度経度取得と雨雲レーダー画像表示には、今回はYahoo!JAPANデベロッパーネットワークより提供されているYahoo! Open Local Platform(YOLP)のWebAPIを利用します。API利用にはYahoo!JAPAN IDとアプリケーションIDが必要になります。詳しくはこちら。
Hubotへの実装
Hubotの構成と仕組み
稼動中のHubotプロジェクトは基本的に以下のようなディレクトリ構成になっているかと思います。
otobot(例)
├── Procfile
├── README.md
├── bin
│ ├── hubot
│ └── hubot.cmd
├── external-scripts.json
├── hubot-scripts.json
├── package.json
└── scripts
├── events.coffee
├── google-images.coffee
├── help.coffee
├── httpd.coffee
├── maps.coffee
├── ping.coffee
├── pugme.coffee
├── roles.coffee
├── rules.coffee
├── storage.coffee
├── translate.coffee
└── youtube.coffee
このHubotを動かすと、scriptsディレクトリ以下にある「*.coffee」が自動的に読み込まれ、そこに記載されているロジック通りにHubotが反応する、という仕組みです。
つまり単純に機能追加したいだけなら稼働中のHubotのscriptsディレクトリに自前のスクリプトを放り込めばよいというわけです!簡単!
今回作成したHubotスクリプト
実際にscriptsディレクトリへ放り込むスクリプトはこちらです。
以下、抜粋でいくつかコード解説を。
robot.respond /amagumo( zoom)? me (.+)/i, (msg) -> zoom = if msg.match[1] then "14" else "12" area = msg.match[2]
Hubotに対して呟かれた内容を正規表現でマッチさせ、必要な情報を変数に格納しています。
msg.http('http://geo.search.olp.yahooapis.jp/OpenLocalPlatform/V1/geoCoder') .query({ appid: process.env.HUBOT_YAHOO_AMAGUMO_APP_ID query: area results: 1 output: 'json' })
ここがYahoo!ジオコーダAPIへのリクエスト部です。queryに入力された地名を渡し、ヒットした最初の1件のみJSONで取得しています。
getAmagumoRaderUrl = (lat, lon, zoom, width, height) -> url = "http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=" + process.env.HUBOT_YAHOO_AMAGUMO_APP_ID + "&lat=" + lat + "&lon=" + lon + "&z=" + zoom + "&width=" + width + "&height=" + height + "&overlay=" + "type:rainfall"
Yahoo!スタティックマップAPIのURL生成部は長いので関数化しました。overlayパラメータで設定している「type:rainfall」で地図表示に雨雲レーダーがオーバーレイされます。
以上がスクリプト内容となります! 実は私CoffeeScriptを書くの初めてなんですが、Hubotスクリプトは割と単純なので、他のスクリプトなどを読んでいれば大体どう書けばわかるのが良い所ですね。
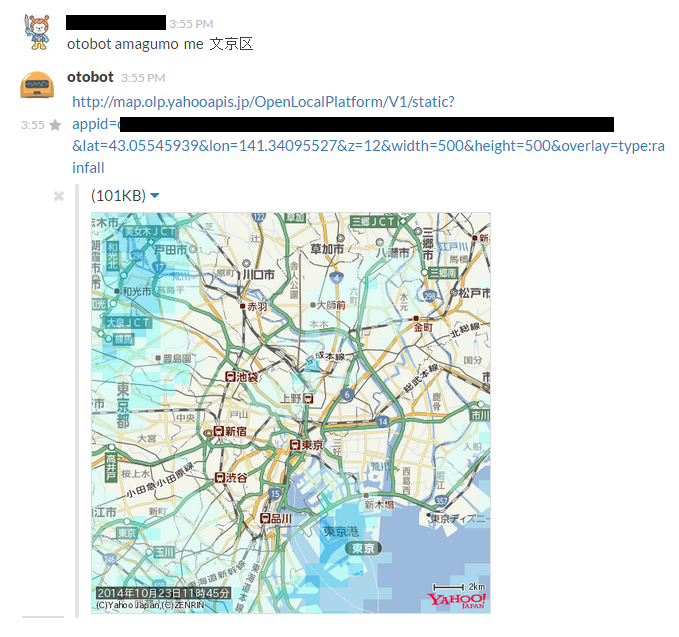
Slackでの実行例
実際にSlack上で動作させるとこんな感じになります。

これで仕事しながらいつでも外の天気知ることができますね!
npmへ公開してみよう!
ここまででHubotへの機能追加は完了ですが、せっかくスクリプトを作ったのなら、いろんな人に使ってもらいたいものです。そんな時はnpmへ公開してみましょう!
npm(Node Package Manager)とは、Node.jsで作られたパッケージモジュールを管理するためのツールです。ここに公開することで全世界のユーザがnpm install <パッケージ名>コマンド一つでそのパッケージをインストールすることが出来ます。
npmへの公開手順
npmへのパッケージ公開は以下の手順で行います。
- パッケージ用のディレクトリ構造を用意
- package.jsonファイルを作成
- npmにユーザアカウントを作成
- パッケージ公開コマンド実行
パッケージ用のディレクトリ構造を用意
パッケージとして公開するにあたってのディレクトリ構造例はこんな感じです。
hubot-yahoo-amagumo
├── LICENSE.md
├── README.md
├── index.coffee
├── package.json
└── scripts
└── amagumo.coffee
LICENSE.md、README.md- お馴染みのやつです。README.mdではインストール方法や具体的な使用方法を書いておくとよいですね
index.coffee- このスクリプトが実際のエントリーポイントとなります。具体的にはこちらのソース内容を見てもらえばよいですが、ここで「
scripts」配下のスクリプトのローディングを行います package.json- 後述しますが、npmへ登録するためのメタ情報を記載します
scripts/amagumo.coffee- 先に紹介したスクリプト実体です
利用者がこのパッケージを自分のHubotへインストールすると、Hubotディレクトリ内のnode_modules以下にこの構造ごと配置され、エントリーポイントであるindex.coffeeが自動的に読み込まれることで利用可能になるという仕組みです。
package.jsonファイルを作成
package.jsonファイルは、npmへパッケージとして登録する際に必要となるメタ情報をJSON形式でまとめたものです。必ず公開対象パッケージのディレクトリ内に作成してください。
ゼロから自分で書くことも出来ますが、対象ディレクトリで以下のコマンドを実行することで、対話形式で作成することも可能です。
$ npm init
具体的な記載内容は公式ドキュメント(日本語版)や、今回作ったものをご参照ください。
npmにユーザアカウントを作成
npmへパッケージとして登録するためには、事前にユーザアカウントを保持している必要があります。 アカウント作成は以下のコマンドで簡単に行えます。
$ npm adduser Username: asmz Password: Email: (this IS public) land.front.high.field@gmail.com
パッケージ公開コマンド実行
ここまでで公開準備は完了となり、後は以下のコマンドを対象パッケージの(package.jsonが存在する)ディレクトリで実行するだけでパッケージが公開されます。
$ npm publish + hubot-yahoo-amagumo@0.0.3
なお、パッケージの新規登録だけでなくバージョンアップの場合も、package.jsonの「version」を変更した上で、再度このコマンドを実行します。
以下のコマンドを実行することで、公開されたパッケージ内容を確認することが可能です。
$ npm info hubot-yahoo-amagumo
{ name: 'hubot-yahoo-amagumo',
description: 'Yahoo Rain-Cloud(Amagumo) Radar hubot',
'dist-tags': { latest: '0.0.3' },
versions: [ '0.0.1', '0.0.2', '0.0.3' ],
:
(省略)
以上がHubotへの機能追加~公開までの一連の手順となります。 大変長くなってしまいましたが、ご静聴ありがとうございました。
ここで作ったHubotスクリプトはGitHubとnpmに公開していますので、興味持たれた方はぜひご利用(またはバグのご指摘)ください!
最後に
こちらのスクリプトはYahoo!JAPANさんのAPIの元に成り立っております。有用なAPIを提供していただき感謝致します。
(欲を言えば、Yahoo!スタティックマップAPIがまだ高解像度降水ナウキャストに対応されていないようなので、早く対応されると嬉しいなぁ、なんて)
おまけ
さて、秋風が寒くなってきていよいよ冬の足音が聞こえてきた今日このごろですが、そろそろこんな季節ですね。
$ npm xmas